Van mobielvriendelijk naar Mobile First
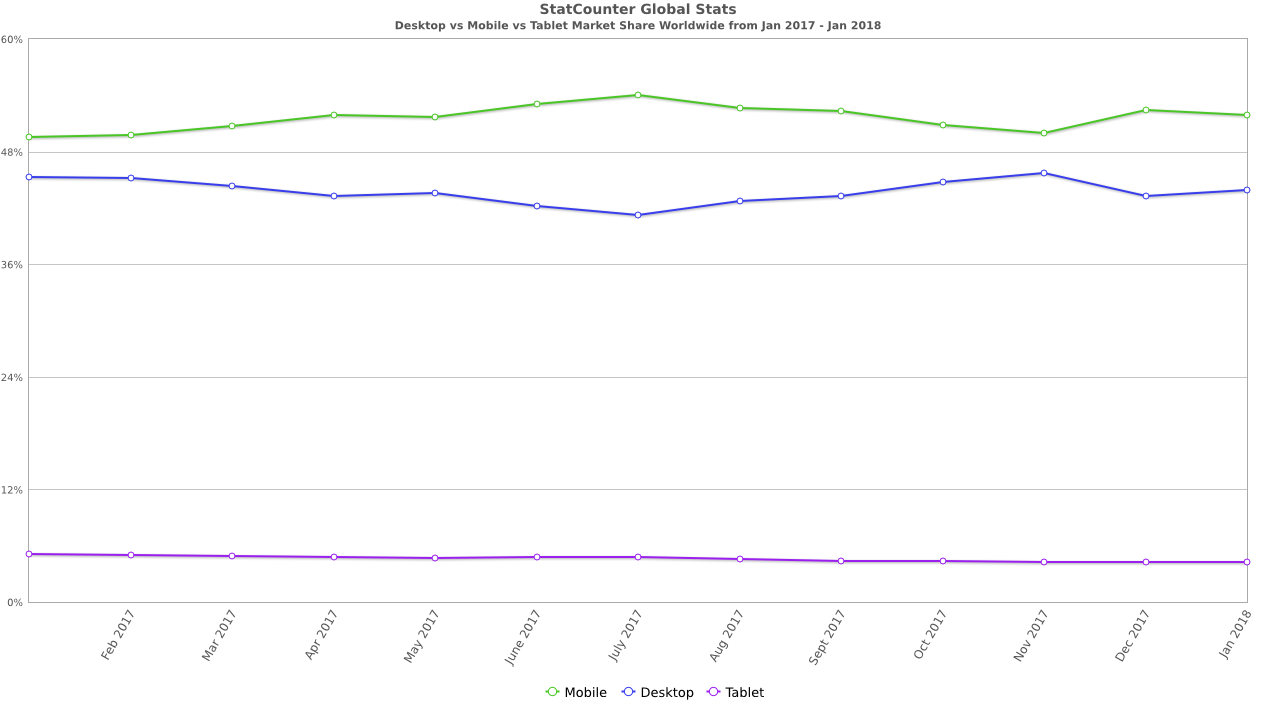
Sinds de democratisering van de smartphone surfen meer en meer mensen mobiel. De laatste jaren is het zelfs zo dat het mobiel gebruik meer dan de helft van de bezoeken vertegenwoordigt. Verwacht wordt dat het aandeel mobiele bezoekers nog verder zal stijgen.
Het is dus van cruciaal belang dat je website hierop aangepast is. Is je website mobiel niet goed leesbaar? Dan haken de meeste bezoekers af. En ook als je website reeds mobielvriendelijk is, is dit niet meer voldoende. ‘Mobile first’ wordt de norm. Wat betekent dat nu concreet?
(Lees verder onder de afbeelding.)

Mobielvriendelijk
Mobielvriendelijk houdt in dat je website er ook goed uitziet op een smartphone of tablet. Het menu wordt samengevat in een ‘hamburgertje’, de tekst past op het scherm en is duidelijk leesbaar, afbeeldingen en knoppen staan centraal in de lay-out.
Responsive websdesign
Idealiter is je website ‘responsive’. Dan heb je slechts één versie van je website (dezelfde URL en code) en wordt de weergave aangepast aan het schermformaat: desktop (vaste computer of laptop), tablet of mobiele telefoon. Zo vermijd je dat je meerdere versies van je site moet onderhouden, en dat je door die verschillende versies ook lager scoort in Google.
Mobile First
‘Mobile first’ webdesign betekent dat je je website in de eerste plaats voor mobiel gebruik ontwerpt, en dan pas voor desktop of andere apparaten. Vroeger werden websites voor desktop ontwikkeld, en werd de mobiele versie pas achteraf gegenereerd, of zelfs niet.
Mobile First Index van Google
Daar waar Google vroeger eerst de inhoud van je desktopversie indexeerde en vervolgens de mobiele versie van je website, werkt de Mobile First Index nu precies andersom. Google indexeert eerst de mobiele versie en vervolgens pas de desktopversie van je website. Als je een mobielvriendelijke website hebt, zal je een goede score hebben op mobiel én desktop. Echter, als je website het niet goed doet op mobiel, zal dit je scores zowel op mobiel als op desktop doen dalen.
Mobile First in de praktijk
‘Mobile First’ vereist een andere mindset en processtructuur. De eerste vraag die je je moet stellen is: “Hoe ziet mijn website eruit op een smartphone?”
Is je website mobielvriendelijk?
Gezien meer dan de helft van de bezoeken mobiel is alsook de Mobile First Index, is mobielvriendelijk zijn tegenwoordig echt een must!
Doe de test: https://search.google.com/test/mobile-friendly
Niet geslaagd? Informeer dan naar een responsive website.
Laadt je website snel?
Bezoekers houden niet van wachten. Als het inladen een paar seconden te lang duurt, zullen ze je website wegklikken (hoge bounce rate) of minder geneigd zijn de voorgestelde actie te ondernemen (lager conversieratio). Dit heeft dan weer als gevolg dat je website lager zal scoren in Google.
Test hier hoe snel je website is: https://testmysite.withgoogle.com/intl/nl-nl
Niet geslaagd? Met een paar simpele acties kan je de snelheid van je website optimaliseren. Verklein afbeeldingen, CSS-bestanden, HTML en Javascript, en geef prioriteit aan zichtbare content. Of spreek je webdesigner hierop aan.
Is je website gebruiksvriendelijk?
Een optimale gebruikservaring vermijdt dat je bezoekers of verkopen verliest.
Ga na:
- Kan de bezoeker gemakkelijk vinden wat hij zoekt, of dit nu een telefoonnummer, een bepaald product of een prijs is? Hoeveel keer moet hij klikken om het antwoord te vinden?
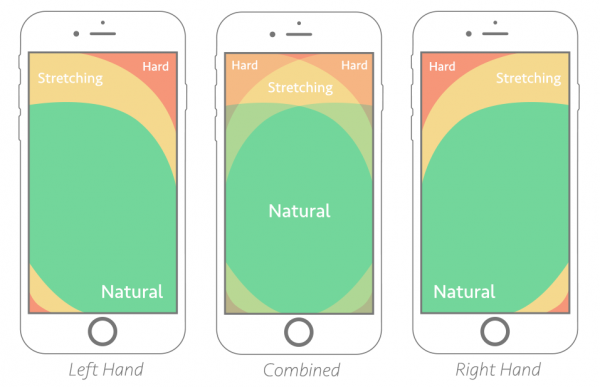
Hoe minder de gebruiker moet klikken, des te minder kansen dat je hem onderweg verliest - Staan belangrijke knoppen in ‘duimvriendelijke zones’, waar de mobiele bezoeker minst moeite moet doen om aan te kunnen?
- Is je menustructuur duidelijk voor de gebruiker? Een heel groot menu met veel interne links naar categoriepagina’s wordt op smartphone al gauw verwarrend. Kies dus voor een beknopter of visueel menu, en link eventueel in teksten naar dieperliggende pagina’s.

We bevinden ons dus midden in een shift van mobielvriendelijk naar Mobile First. Een nieuwe mindset is hierbij onontbeerlijk: voortaan moeten we éérst in functie van mobiel gebruik denken, ontwikkelen, en in de markt zetten.
Bron afbeelding 5: Smashing Magazine

Recente reacties